How To Display Posts On Blog Page Wordpress
The Display Posts Shortcode allows you to add a list of your blog posts to different pages. Using Arguments you can display specific posts based on their categories or tags.
Shortcodes are small snippets of code designed for WordPress that allow you to add different features to your site or blog. More information on shortcodes can be found here.
Table of Contents
📌
If you added the shortcode before upgrading to the Business or eCommerce plans, your code would render the content once you install a Display Posts Shortcode plugin. Various plugins offer similar functionality.
Alternatively, you can also consider the Blog Posts or Latest Posts blocks.
Display Posts Shortcode Overview
There are a number of reasons why you might want to use the Display Posts shortcode.
- You want to show a short list of posts on your home page, and the featured posts option is either not part of your theme, or not displaying posts the way you want.
- You want to create a page of Authors, with bios, and some of their most recent published works on your site.
- You want to highlight specific posts, like announcements, on a page.
- You want to add a specific list of posts to a widget in your sidebar or footer.
- Much more.
↑ Table of Contents ↑
Adding the Shortcode
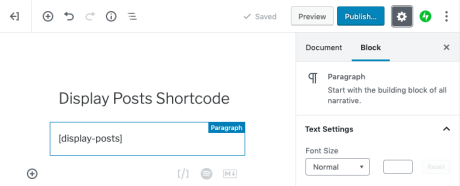
The following instructions will work for editing a Page, a Post, or Text Widget. When you add the following code, you will only see the code placeholder in the editor. But, when you publish your page, you'll see the result of the shortcode.
- Edit a page, post, or text widget.
- Add the shortcode [display-posts] in a post or page.
- Publish or Update your page/post.
If you're using the WordPress Blocks Editor you can also add a Shortcode block to add the Display Posts shortcode.

New posts, and updates to existing posts can take up to one hour to be displayed anywhere you are using this shortcode.

The Display Posts shortcode will show a bulleted list of the 10 most recent posts by default. It is possible to customize the number of posts as well as the style, and what elements of the posts show in the list (title, featured images, excerpts, etc).
↑ Table of Contents ↑
Display Arguments
Arguments are used to customize how the posts are displayed. Below is a list of common arguments you can add to your Display Posts shortcode and examples of how the shortcode should look with the argument added.
author
Specify the post author
Default: empty
Example: [display-posts author="bill"]
category
Specify the category slug (or comma separated list of category slugs). View this shortcode in action on this example site.
Default: empty
Example: [display-posts category="fishing,hiking"]
date_format
Specify the date format used when include_date is true. See Formatting Date and Time on the Codex for more information.
Default: '(n/j/Y)'
Example: [display-posts include_date="true" date_format="F j, Y"]
id
Specify a specific post ID (or multiple post IDs) to display.
Default: empty
Example: [display-posts id="9, 10"]
image_size
Specify an image size for displaying the featured image, if the post has one. The image_size can be set to thumbnail, medium, large (all controlled from Settings > Media).
Default: empty
Example: [display-posts image_size="thumbnail"]
if you're using a theme that supports Content Options, and have it set to not show featured images on Pages, the image_size argument will also have no effect on shortcodes used on a page on the site – featured images will not show for any posts added via the shortcode even if the shortcode says they should be shown.
include_content
Include the full post content after the title.
Default: empty
Example: [display-posts include_content="true"]
include_date
Include the post's date after the post title. The default format is (7/30/12), but this can be customized using the 'date_format' parameter.
Default: empty
Example [display-posts include_date="true"]
include_excerpt
Include the post's excerpt after the title (and date if provided).
Default: empty
Example: [display-posts include_excerpt="true"]
offset
The number of posts to pass over
Default: 0
Example: [display-posts offset="3"]
order
Specify whether posts are ordered in descending order (DESC) or ascending order (ASC).
Default: DESC
Example: [display-posts order="ASC"]
orderby
Specify what the posts are ordered by. See the available parameters here.
Default: date
Example: [display-posts orderby="title"]
portfolio_type
If you are using the Portfolio post type, use this to get items from a specific portfolio type.
post_parent
Display the pages that are a child of a certain page. You can either specify an ID or 'current', which displays the children of the current page.
Default: empty
Example: [display-posts post_type="page" post_parent="8"]
post_status
Show posts associated with a certain post status
Default: publish
Example: [display-posts post_status="publish, future"]
post_type
Specify which post type to use. You can use a default one (post or page). For Portfolios use "jetpack-portfolio". Similarly, for Testimonials use "jetpack-testimonial".
Default: post
Example: [display-posts post_type="page"]
posts_per_page
How many posts to display.
Default: 10
Example: [display-posts posts_per_page="5"]
tag
Specify the tag slug (or comma separated list of tag slugs)
Default: empty
Example: [display-posts tag="tag1, tag2"]
taxonomy, tax_term, and tax_operator
Use these parameters to do advanced taxonomy queries. Use 'taxonomy' for the taxonomy you'd like to query, 'tax_term' for the term slug (or terms) you'd like to include, and 'operator' to change how the query uses those terms (most likely this field will not be needed).
Default: 'taxonomy' = empty , 'tax_term' = empty , 'tax_operator' = 'IN'
Example: [display-posts taxonomy="color" tax_term="blue, green"]
wrapper
What type of HTML should be used to display the listings. It can be an unordered list (ul), ordered list (ol), or divs (div) which you can then style yourself.
Default: ul
Example: [display-posts wrapper="ol"]
↑ Table of Contents ↑
Customization Examples
Here are some examples of shortcodes combining multiple arguments to display a specific list of posts.
[display-posts tag="advanced" posts_per_page="20"]
This will list the 20 most recent posts with the tag 'advanced'.
[display-posts tag="advanced" image_size="thumbnail"]
This will list the 10 most recent posts tagged 'Advanced' and display a post image using the 'Thumbnail' size.
[display-posts category="must-read" posts_per_page="-1" include_date="true" order="ASC" orderby="title"]
This will list every post in the Must Read category, in alphabetical order, with the date appended to the end.
[display-posts wrapper="ol"]
This will display posts as an ordered list. Options are ul for unordered lists (default), ol for ordered lists, or div for divs.
[display-posts id="14,3"]
This will display only the posts with an ID of 14 and 3.
↑ Table of Contents ↑
Image Alignment
A common request is to display a list of posts with title, excerpt, and the thumbnail aligned to the right. Here's the shortcode you might use:
[display-posts include_excerpt="true" image_size="thumbnail" wrapper="div"]
This includes the excerpt, adds an image of the "thumbnail" size (you can customize the image sizes in Settings → Media), and tells it to present the list without bullets.
In order to get the image floating to the right, add this to your custom CSS file (requires the WordPress.com Premium or WordPress.com Business upgrade):
.display-posts-listing .alignleft {
float: right;
margin: 0 0 5px 5px;
}
↑ Table of Contents ↑
(Advanced) Multiple Taxonomy Queries
While most people will only ever need a single taxonomy query, this shortcode supports an infinite number of taxonomy queries. Let's say you wanted to get all posts in the category "featured" and also tagged "homepage". We'll use a shortcode that looks like this:
[display-posts taxonomy="category" tax_term="featured" taxonomy_2="post_tag" tax_2_term="homepage"]
If you wanted to get all posts in the category "featured" that are also tagged either "blue" or "green", you could use a shortcode that looks like this:
[display-posts taxonomy="category" tax_term="featured" taxonomy_2="post_tag" tax_2_term="blue, green" tax_2_operator="OR" tax_relation="AND"]
You can string as many of those as you like, just start the count at 2. In the field listing below, replace (count) with an actual number.
Here are the available fields:
taxonomy_(count)
Which taxonomy to query
Default: empty
tax_(count)_term
Which terms to include (if more than one, separate with commas)
Default: empty
tax_(count)_operator
How to query the terms (IN, NOT IN, or AND)
Default: IN
tax_relation
Describe the relationship between the multiple taxonomy queries (should the results match all the queries or just one of them). Available options: AND and OR
Default: AND
↑ Table of Contents ↑
Limits
The Display Posts Shortcode has a limit of 100 posts displayed.
↑ Table of Contents ↑
How to Find the Post ID
You can find the Post ID in the Edit Post URL on your post editor. For example, the Post ID for the following example is "125."

How To Display Posts On Blog Page Wordpress
Source: https://wordpress.com/support/display-posts-shortcode/
Posted by: smithsuffee.blogspot.com

0 Response to "How To Display Posts On Blog Page Wordpress"
Post a Comment